ブログやウェブサイトの運営者の間でよくある疑問が、
「画像コンテンツがGoogle検索エンジンのSEO評価にどのくらい影響を与えるか」というものです。
特に、アイキャッチ画像や記事に挿入された画像がSEOにおいて重要な役割を果たすのかどうかについては、多くの誤解や細かい心配が存在します。
一般的な誤解として、画像のalt属性が検索順位に関係ないとか、画像内のテキストが全く認識されないということを聞きます。
これらの疑問や不安をなくすために、今回は、Googleの検索エンジンが実際に画像コンテンツをどのように評価しているのか、そしてそれがSEOにどのように反映されるのかを明らかにしていきたいと思います!
最後まで読んでいただけると嬉しいです。
Contents
Google検索エンジンは画像をSEO評価する?

Googleの検索エンジンはブログ記事内の画像だけでなくアイキャッチも画像をSEO評価の一環として考慮しています。
また、フリー画像を使っても上位表示に不利にならないかと心配する人もいると思うので、それについても説明していきますね。
アイキャッチ画像の文字もSEO評価の対象となる
Googleの検索アルゴリズムは日々進化を続けています。
この進化には、GoogleのOCR(光学文字認識)技術の発展も含まれており、この技術によって画像内のテキストが認識され、さらにそのコンテンツの文脈まで理解されるようになりました。
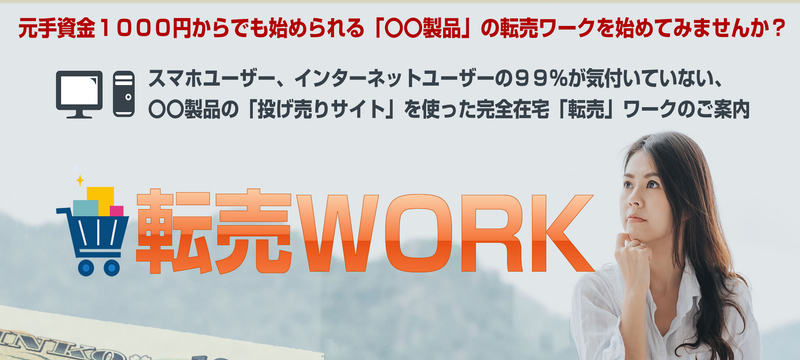
その結果、アイキャッチ画像に含まれるテキストの有無が検索結果に影響を及ぼす可能性があることが分かっています。
こういうのです↓

ただ、画像内のテキストが常に完璧に認識されるわけではないので、キーワードや重要なテキスト情報は画像のalt属性として入れることをおススメします。
ブログ記事の画像をフリー素材を使っている人はどんなデメリットがある?
便利なフリー素材で私もよく使っているのですが、実は落とし穴があります。
不特定多数の人がダウンロードして利用するので、オリジナリティに欠けている、ブランディングできないというのはいうまでもありません。
ですが、それ以上に心配なのは、フリー画像はSEOへの影響があるということです。
Googleなどの検索エンジンは基本的にオリジナリティを重視するため、フリー素材よりもオリジナル画像のほうをSEOの観点から高く評価します。
ですので、これから上位表示を狙うのであれば、AIを使ってオリジナル画像を作成するか、独占ライセンスを購入して使用することを検討するのがよいです。
私として特にオススメなのはChatGPT4(DALL-E3)の画像生成です。
CanvaのAI画像生成をやってみたことがありますが、クオリティが低いというのが率直な感想です。
手軽にまずまずのクオリティでいいというなら、ChatGPT4(DALL-E3)かなと思います。
有料版ですが使いやすいですよ。
また、今後、プロンプトを含め記事にしますね。
Googleの画像最適化のために何ができるか?

ここで、初心者ブロガーの人が検索エンジンに好かれる画像最適化を簡単にできる方法を紹介したいと思います。
画像ファイル名とaltテキストの編集方法
画像のファイル名やaltテキストは、Googleにとって重要な情報源なので、適切なキーワードを使用して、画像を正確に説明することが求められます。
例えば、サイトが「犬のしつけ方法」に関する情報提供をするなら、
画像のファイル名を「dog-training.jpg」と編集した後にアップロードし、altテキストに「犬のしつけ方法」と記述することが望ましいです。
単に「犬」と入れるよりは「犬のしつけ」や「2匹の賢い犬」と具体的に示すほうがよいです。

画像のタイトルやキャプションの入力
画像のキャプションやタイトルも、altテキストと同様にキーワードを含めることがSEO効果があります。

ただ、キャプションは画像についての説明や補足情報を提供するためのテキストですので、SEOに直接的な影響を与えることはありません。
ですので、特に意味がない場合は空欄にすることもできますが、有用な情報を提供することができる場合は埋めることをおすすめします。
画像の品質とサイズ
画像がウェブページの読み込み速度に影響を与えるため、Googleは高品質で適切なサイズの画像を評価します。
つまり、ウェブパフォーマンスが重視されるため、大きすぎる画像ファイルは圧縮する必要があるわけです。
ワードプレスにおける自動圧縮のプラグインでオススメなのは、EWWW Image Optimizer です。
EWWW Image Optimizer

日本語化されていて、画像圧縮プラグインの中でも最も人気があるプラグインです。
これからワードプレスにアップする画像もそうですが、すでにアップした画像も一括で圧縮が可能です。
例えば、圧縮前は926KB⇒99.4KBにまで縮小してくれます。
他にもいくつか画像圧縮プラグインはありますが、一番使いやすく圧縮効果もあるのでインストールしておきましょう!
画像フォーマットで最も適しているもの
画像フォーマットというのは、JPEG、PNG、GIFなど、ファイル名の後ろにつくものです。
どれが最もよいということではなく、以下のように用途に応じて使うとよいです。
| フォーマット | 用途 | 特徴 | 最適な使用場面 |
|---|---|---|---|
| JPEG (JPG) | 写真やリアルな画像 | 圧縮率が高く、色が豊富な画像に適している | ブログ投稿、記事、商品ページの写真 |
| PNG | 透明性が必要な画像 | ロスレス圧縮、画質が保たれるがファイルサイズは大きい | ロゴ、アイコン、スクリーンショット |
| WebP | 静止画像とアニメーション | 圧縮効率が高く、品質が高いが全てのブラウザでサポートされていない | パフォーマンスを優先する場合 |
| GIF | 単純なアニメーション画像 | 色数に制限があり、小さいサイズのアニメーションに適している | シンプルなウェブアニメーション |
| SVG | ベクターベースのグラフィック | 解像度の変更に強く、品質が落ちない | レスポンシブなロゴ、アイコン、イラストレーション |
まとめ;Google検索エンジンは挿入画像やアイキャッチもSEO評価する?
今回の記事内容をまとめてみました。
- Googleは画像のOCRでテキストを読み取り評価
- アイキャッチのテキストもSEO影響あり
- 画像内テキストはaltテキストで補完
- フリー画像はオリジナリティ欠くのでAI生成がおすすめ
- ファイル名とalt属性にキーワード
- タイトルとできればキャプションもキーワード含める
- 高品質で適切なサイズの画像を使用
- 圧縮プラグインでサイズ削減
- 用途に応じた画像フォーマットを使用
何気なく挿入していた画像にもSEO効果があることを知らなかった方には、ちょっとビックリする情報だったかもしれません。
画像にまでこのようなSEO対策を施すのは面倒ですし、私自身もすべてパーフェクトにできているわけではありません(;^_^A
画像はAIで自動生成が出来ますし、無料でサービスを提供しているところもありますので、今後はフリー画像にはあまり頼らずにどんどんツールで生成していきましょう!
プロンプトなんて書けないという人でも、ネット上にはたくさんのプロンプト情報があるので検索してみてください。
また、AIイメージングプロジェクト(AIP)のノウハウを作ってAIで稼ぐこともできるので、ぜひレビューを参考にしてくださいね!
何か今回の記事でわからないことやネットビジネスの相談などあればいつでもメッセージをください。